Für viele ist Social-Media, auch nach einem Jahrzehnt, noch immer Neuland, wenn es darum geht, Bilder für Ihr Vorhaben, für Ihre Unternehmensseite oder andere Formate einzubinden.
Die Mehrheit ist bereits nur noch auf mobilen Geräten in den Kanälen unterwegs
Man glaubt es kaum, aber die Mehrheit bewegt sich nicht zuhause vor dem eigenen Computer in den Social Media Kanälen, sondern mehr über das Smartphone oder Tablet und deshalb sollte man darauf achten, dass Bilder die richtige Größe bzw. Format haben.
:: Wir geben kleine Tipps, wie man ein Header-, Profil- oder Newsbild mit den richtigen Maßen gestaltet. (Bezug und Tipps nur für Facebook, für weitere Portale beraten wir sie gerne unter hello@nulleins.at)
Bildgrößen Facebook
Die wichtigsten Bildgrößen sind:
– Bildgröße Profilbild: 180 x 180 Pixel
– Bildgröße Header: 820 x 312 Pixel
– Bildgröße BILD-Post: 1200 x 630 Pixel
– Bildgröße LINK-Post: 1200 x 628 Pixel
– Bildgröße HIGHTLIGHT-Post: 1200 x 717 Pixel
Das sind die optimalen Bildgrößen, aber eine Bildgröße (Headerbild) sollte man nicht außer acht lassen.
Bildgröße Facebook-Mobile Header
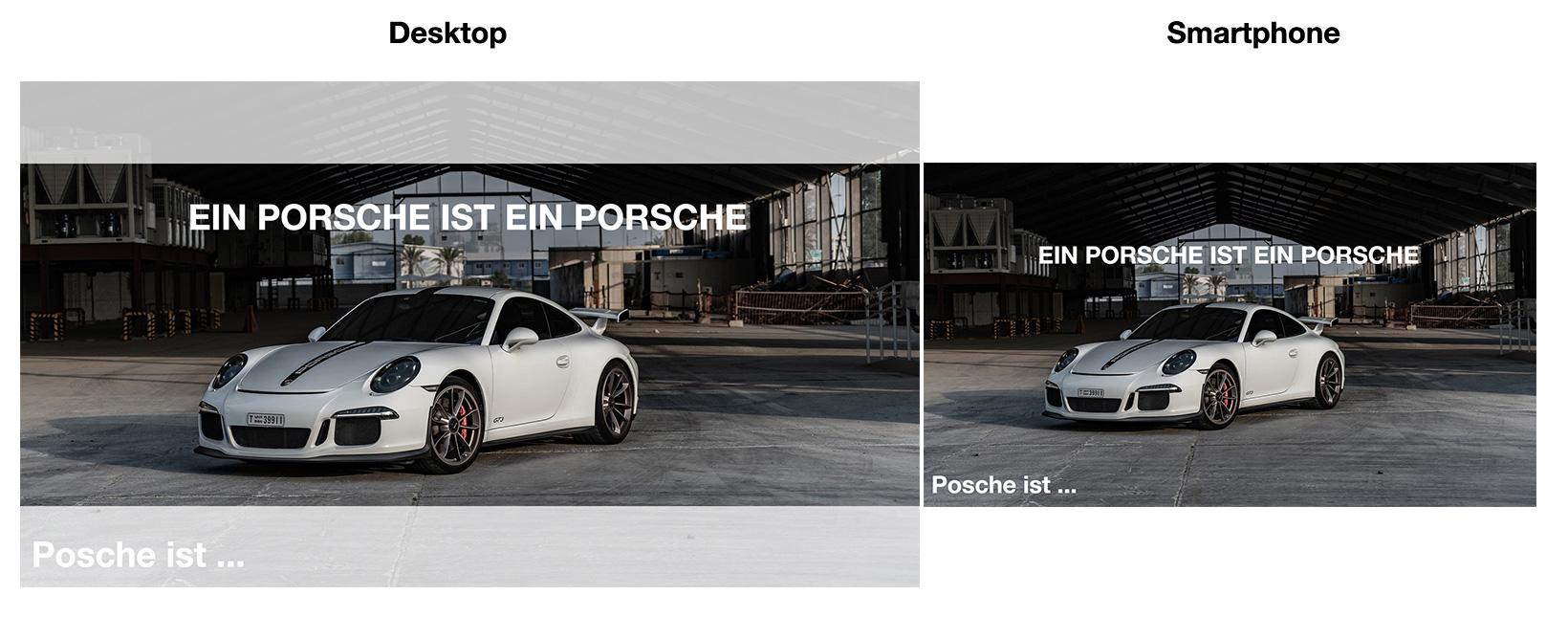
Hier unterschätzt und glaubt man meist, dass sich das Desktop-Bild 820 x 312 px an dein Smartphone anpasst. Dem ist leider nicht so und somit passieren auch großen Unternehmen Fehler beim wichtigsten Einstiegsbild des Portals, sodass zB. der Text abgeschnitten wird, die Hintergrundbilder teilweise so beschnitten werden, dass der Effekt anders ankommt, als erwartet.
Wir wollen Ihnen 2 Möglichkeiten aufzeigen, wie ein Headerbild zu gestalten ist, sodass es auch mobile richtig dargestellt wird.

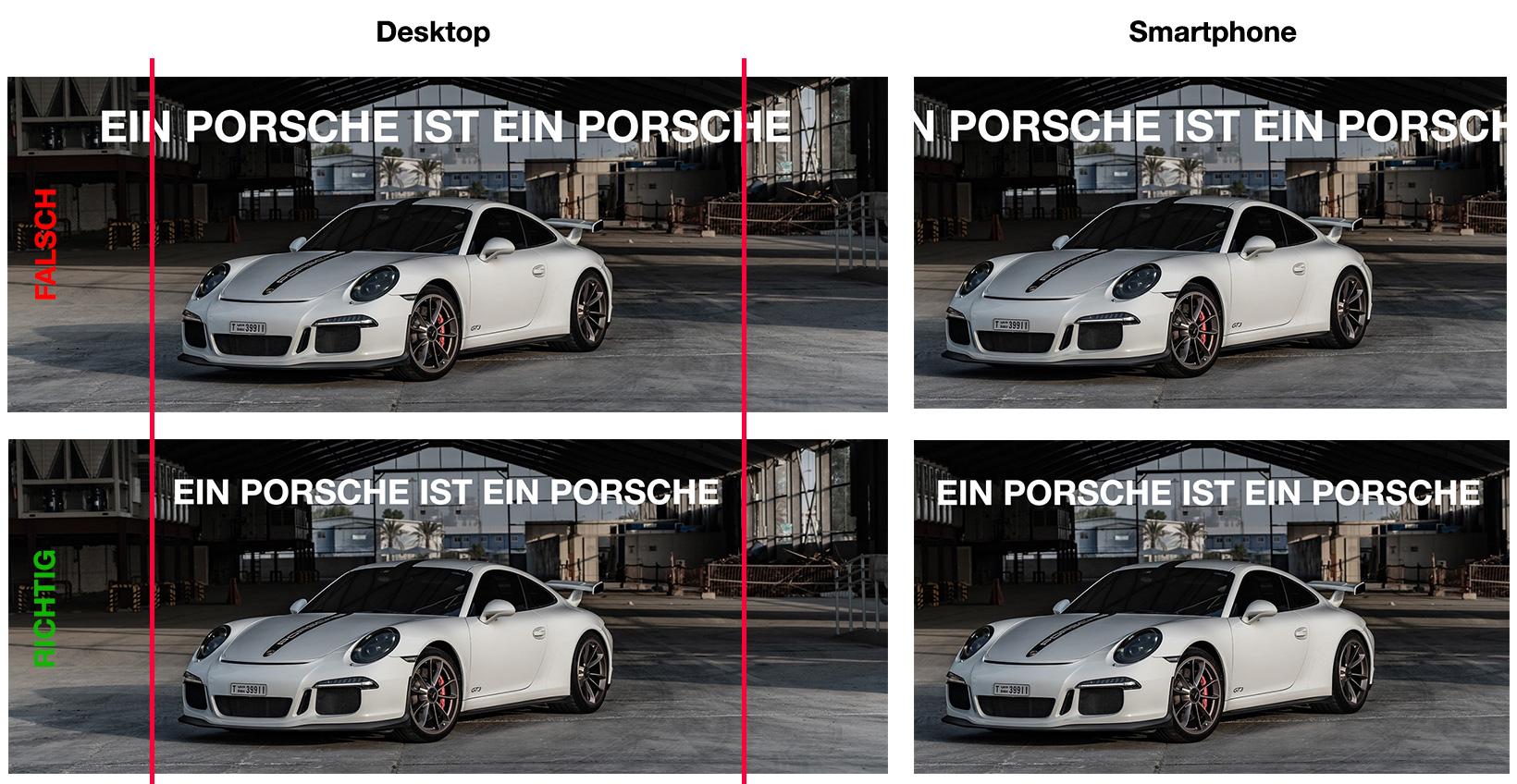
Bildvariante 1
Man sollte darauf achtet, dass beim Headerbild (820 x 312 px) der wichtigste Text-Bild-Anteil Bereich innerhalb des roten Rahmens (Bild) untergebracht wird. (Breite roter Rahmen 640 x 360 px, Smartphone-Ansicht)
Am Bild:
Desktop: Auf was man achten soll (Wichtige Elemente innerhalb des roten Rahmens)
Mobile: Bild wird links und rechts außerhalb des roten Rahmens beschnitten.

Bildvariante 2
2. Bei dieser Variante sollte man darauf achten, dass beim Erstellen des Headerbildes eine Größe von 820 x 461 px verwendet wird. Am Desktobereich sollten keine wichtigen Details oben bzw. unten (weiße Balken am Bild) vorhanden sein (Angezeigt wird am Desktop nur die Bildgröße 820 x 312 px). Am Smartphone wird das Bild von Facebook nicht links und rechts beschnitten, sondern das Bild wird in Höhe und Breite skaliert und passt sich dem Bildschirm an.
Am Bild:
Desktop: weiße Balken oben und unten werden nicht angezeigt, wird oben und unten beschnitten.
Mobile: Ganzes Bild wird angezeigt